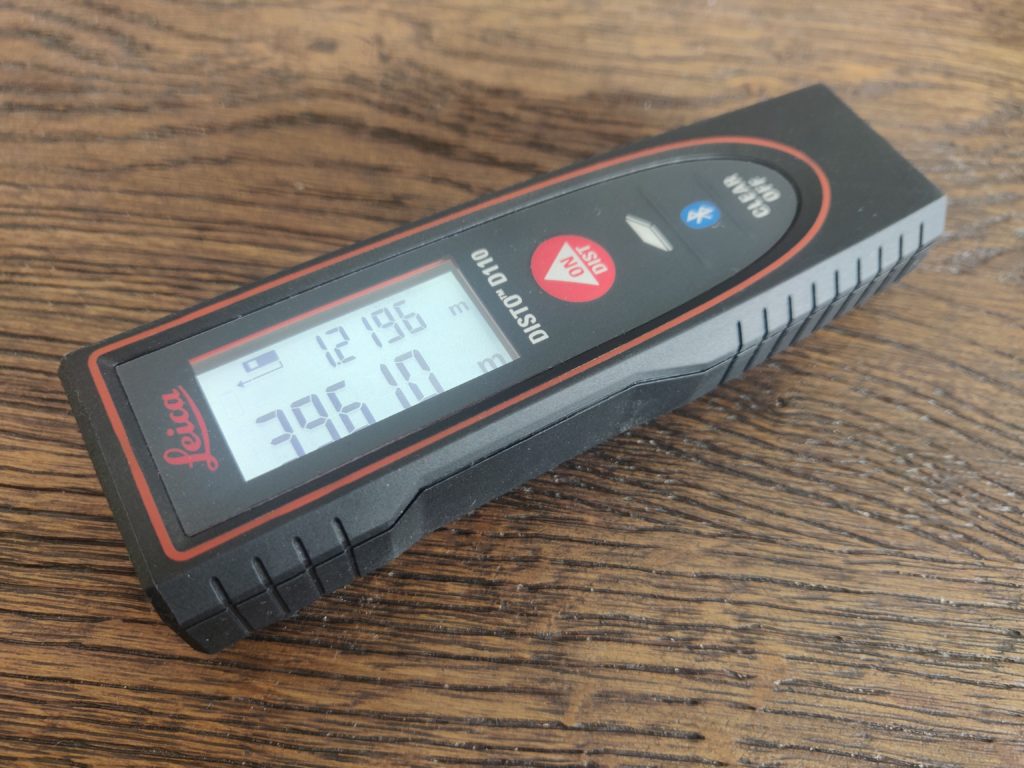
In my current project, we had the task to integrate a laser-based distance measurement device into a React Native mobile app.
By: Niklas Enns

New territory for my team and me. Fortunately it was way easier than we thought 🙂.
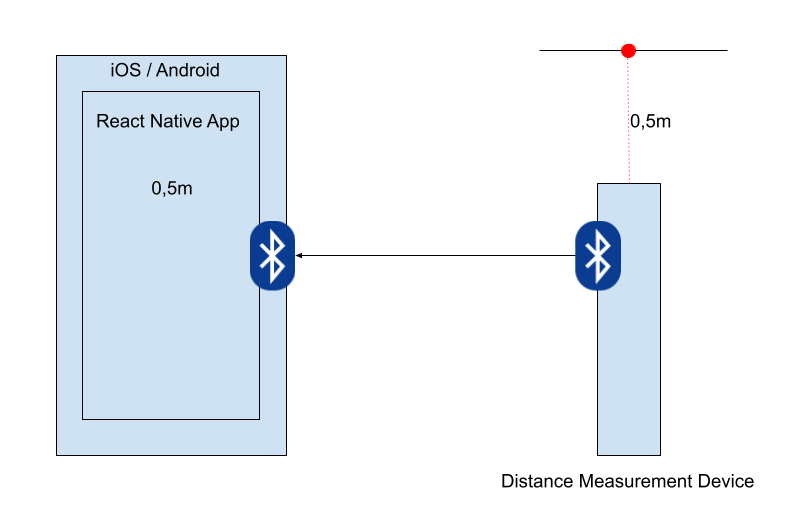
To implement a use case like this, both devices have to communicate somehow. Modern tools like our distance measurement device have several communication interfaces for data exchange. In order to connect the device to a mobile app, Bluetooth Low Energy (BLE) is a common and, as we learned, recommendable choice.
Although, the manufacturer provides an SDK for iOS and Android, we decided to not use it. The main reason is that we wanted to avoid the integration of native libraries into our React Native app. Instead, we used the BLE API directly. Because of this, we were able to keep the advantages of a single codebase in our main programming language Typescript.
In order to use the Bluetooth interface of the mobile phone, we used the library react-native-ble-plx. Via new BleManager() an object will be provided which acts as an entry point for Bluetooth related operations like scanning and connecting.

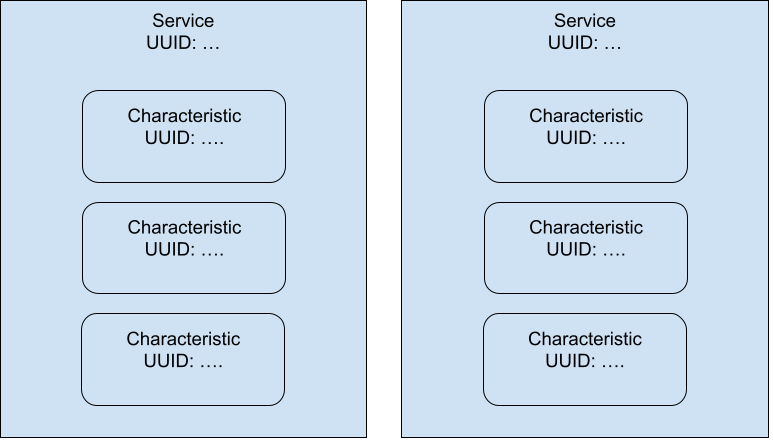
The data which should be exchanged via BLE is encapsulated in a so-called Characteristic which again is bound to a Service. Both are
identifiable via their own UUIDs. Characteristic values can be consumed via explicit read operations or via notifications where a consumer subscribes to value changes. General information about the Bluetooth device, like the name or manufacturer are also available via Services and Characteristics.

As mentioned before, the data is encapsulated inside characteristics and services. Ideally, the information about the concrete UUIDs and the data format of the received data is provided by the manufacturer. When we implemented the task, this was not the case. However, a few hours of research and just trying, we also solved that problem :).
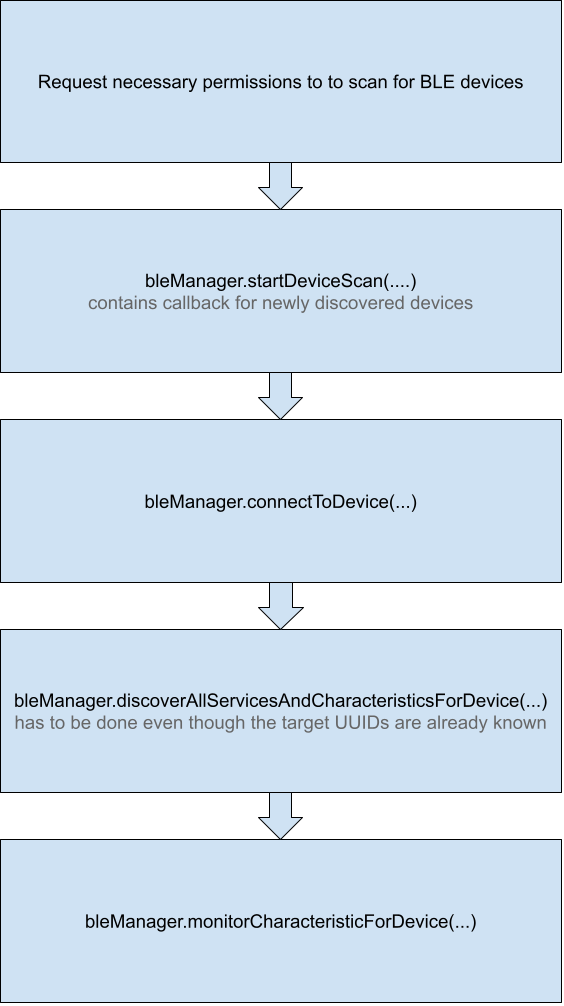
The rough process to receive values from a device looks as follows:

At this point, we had set up everything to receive the values. The API definition of react-native-ble-plx provided the data type string for the measurement values. And yes, I can confirm: there were strings. Strings like NBGWPw==, heuRPw== or +zpoQA==. Crawling the documentation of the BLE library another time, I found a section that talks about interpreting the data. In the first moment, it was hard to believe but it worked! I saw logs showing exactly the same value.
Summing up, integrating BLE devices into a React Native app is possible but requires a bit of tinkerer spirit and patience.




Hello Niklas, what an interesting case. Can I ask – what was the measurement accuracy? What did you measure?
Hello Helena,
According to the official docs, our devices provide an accuracy of 2mm. ( https://shop.leica-geosystems.com/de/buy/disto/d110 ). The use case was in the domain of quality assurance of ( relatively big) mechanical parts produced in a factory.
Regards
Niklas